V prvním návodu k displejům značky Nextion jste si mohli otestovat, jak si připojit displej k počítači a Arduinu. A součástí byla taktéž ukázka přepisu informací na displeji z připojeného Arduina.
V tomto návodu jsem si připravil další funkce, které zahrnují ukázku práce s obrázky, tlačítky, podsvícením a více obrazovkami.

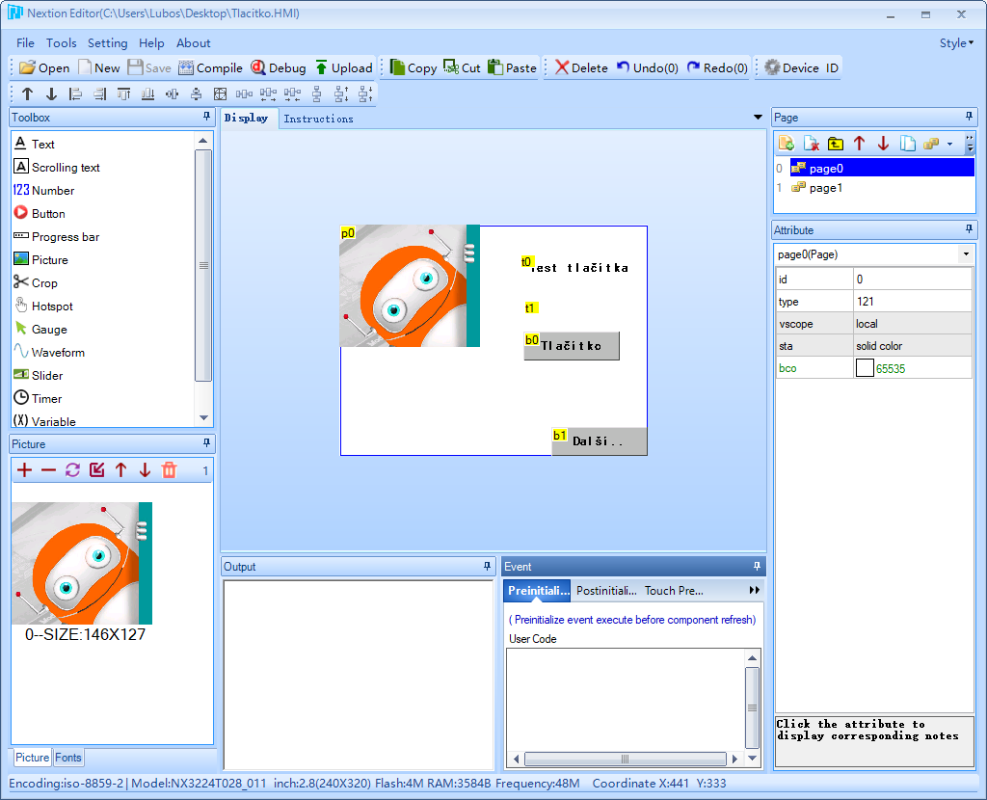
Pro lepší názornost jsem opět připravil video, které obsahuje komplexní ukázku, jak si použité objekty přidat a nastavit. Níže tedy popíšu pouze v bodech, co jsem použil a součástí bude jak HMI soubor, tak i ukázkový kód pro Arduino, které bude moci získat informaci o stisknutém tlačítku.

Tlačítko si můžeme přidat z nabídky po pravé straně jako Button. Objekt získá vždy název b0, b1 a další. Můžeme si u něj opět nastavit jeho barvu, velikost, styl zobrazení a také text, který bude v sobě mít. Pro spojení s Arduinem bude také důležité nastavit Eventy, kdy si můžete všimnout, že máme k dispozici 2 eventy – Touch Press (stisknutí) a Touch Release (konec stisku). Já jsem pro jednoduchost napsal do obou Eventů volbu get „a“ a get „b“, která pošle do Arduina vždy jednoduchou zprávu ve tvaru <p><text><ff ff ff>. Díky tomu tedy budeme moci načíst tuto událost a reagovat v Arduinu. A já jsem také přidal pro oba eventy informační přepsání přidaného textového pole t1 na texty „Zapnuto“ a „Vypnuto“.
Pro přidání obrázku je nutné si ho podobně jako písmo nejprve přidat do prostředí. To uděláme tak, že se na levé spodní nabídce přepneme na volbu „Picture“, kde pomocí červeného tlačítka plus můžeme přidat obrázek. Pozor, je nutné, aby měl obrázek správný rozměr dle displeje, já jsem vybral malý obrázek o velikosti 146x127 pixelů. Následně můžeme z nabídky Toolbox vybrat objekt „Picture“ a jemu poté přiřadit vybraný obrázek jako atribut „Pic“.
Na chytré řízení podsvícení jsem využil pěkné nastavení, kdy můžeme nastavit parametr „thsp=10“, kde číslo 10 označuje počet sekund při nečinnosti, po kterých přejde displej do režimu spánku. Druhý parametr je „thup=1“, kde jednička označuje to, že když je displej v režimu spánku, tak ho dotykem na obrazovce můžeme probudit. A kam tyto parametry zapsat? Můžeme na to použít event „Postinitialize“, který je dostupný pro celou obrazovku. A tento event budeme moci zobrazit, když si klikneme na volnou část obrazovky.
A jako poslední věc jsem zkoušel taktéž více obrazovek. Ty jsou označeny jako page0, 1 a další, přičemž v základu máme pouze jednu obrazovku s názvem page0. My ale můžeme v pravém horním rohu v nabídce „Page“ přidat pomocí první ikonky „Add“ další obrazovku. A jak se následně na ní přepneme?
Já jsem si pro tyto účely na obě obrazovky přidal další tlačítko, u něhož jsem do Touch Press eventu nastavil u obrazovky page0 přikaz „page page1“ a pro tlačítko zpět pak „page page0“. Tyto eventy nám tedy zajistí, že můžeme přecházet mezi jednotlivými obrazovkami.
Ukázkový kód pro Arduino obsahuje na svém začátku připojení potřebné knihovny a nastavení čísel propojovacích pinů, kde najdeme piny pro zapojení displeje a pin s vestavěnou LED diodou. Dále vytvoříme objekt Softwarové sériové linky a proměnnou pro ukládání času přepisu dat na displeji.
Ve funkci setup zahájíme komunikaci s displejem a poté ještě nastavíme LED pin jako výstupní společně s jeho vypnutím.
V nekonečné smyčce jsem se na rozdíl od prvního návodu pro displeje Nextion zbavil pauzy pomocí delay. Nyní tedy načtu aktuální čas od spuštění Arduina a porovnávám ho s časem posledního přepisu. Pokud je tento rozdíl větší než 1000 milisekund, provedu stejným způsobem přepis obsahu displeje a jako poslední krok si uložím do proměnné nový čas přepisu, abych dosáhl pravidelného obnovování po jedné sekundě.
Ve druhé časti smyčky loop se nachází práce se zprávami od displeje. Pokud tedy zjistíme, že máme ve frontě nějakou zprávu, tak si ji postupně načteme pomocí příkazu read jako znaky char. Následně pomocí funkce substring prohledáme celou zprávu od druhého (v pořadí prvního znaku, číslováno od nuly) a kontrolujeme ji na variantu malé a a b. Pokud zjistíme zaslanou zprávu s malým a, zapneme LED diodu, a s malým b ji vypneme. Displej nám spolu s tím zasílá také úvodní znak f a poté 3x znak 0xff, ale s nimi nijak nepracujeme.
// Nextion LCD displej
// navody.dratek.cz
// připojení potřebné knihovny
#include <SoftwareSerial.h>
// nastavení čísel propojovacích pinů
#define RX 7
#define TX 8
#define LEDka 13
// vytvoření objektu swSerial z knihovny s nastavenými piny
SoftwareSerial swSerial(RX, TX);
// proměnná pro uložení času přepisu textu
unsigned long casPrepisu = 0;
void setup() {
// zahájení komunikace po softwarové sériové lince
swSerial.begin(9600);
// nastavení LED diody jako výstupu
// a zapsání základního stavu
pinMode(LEDka, OUTPUT);
digitalWrite(LEDka, LOW);
}
void loop() {
// načtení aktuálního času od spuštění Arduina
unsigned long cas = millis();
// přepsání pole t0 na aktuální čas každých 1000 milisekund
if ((cas - casPrepisu) > 1000) {
// složení zprávy do proměnné, čas bude v sekundách
String zprava = "t0.txt=\"Cas je ";
zprava += cas / 1000;
zprava += "s.\"";
// poslání času do displeje, po zprávě
// je nutné odeslat 3x znak 0xff
// pro její ukončení
swSerial.print(zprava);
swSerial.write(0xff);
swSerial.write(0xff);
swSerial.write(0xff);
// uložení aktuálního času pro další přepsání textu
casPrepisu = millis();
}
// kontrola příchozí zprávy
if (swSerial.available()) {
// vytvoření proměnné pro uložení zprávy
String zprava;
// načtení všech znaků zprávy s převodem
// (char) na znaky
while (swSerial.available()) {
zprava += (char)swSerial.read();
}
// pokud najdeme ve zprávě znak a,
// LED diodu zapneme
if (zprava.substring(1) == "a") {
digitalWrite(LEDka, HIGH);
}
// pokud najdeme ve zprávě znak b,
// LED diodu vypneme
else if (zprava.substring(1) == "b") {
digitalWrite(LEDka, LOW);
}
}
}
Po nahrání uvedeného kódu do Arduina si můžete vyzkoušet, že při stisku a držení tlačítka na displeji se nám rozsvítí LED dioda na Arduinu. A použitý HMI soubor můžete stáhnout zde.

Jak jsem již psal v minulém návodu, na práci s displejem Nextion se mi líbí možnosti poměrně jednoduše vytvořit komplexní rozhraní. A v tomto návodu se nalézá nejen ukázka zobrazení, ale i komunikace pomocí tlačítek s Arduinem. Teď už je jen na Vás vyzkoušet další Toolbox nástroje, kdy si můžete například přidat posuvný Slider a do Eventu Touch Release napsat „get h0.val“, abyste mohli v Arduinu pracovat s nastavením hodnot z displeje.
Seznam použitých komponent:
https://dratek.cz/arduino/1258-klon-arduino-uno-r3-atmega328p-ch340g-usb-typ-b-kabel-1459967190.html
https://dratek.cz/arduino/1158-prevodnik-6pin-usb-ttl-uart-reset-pin.html
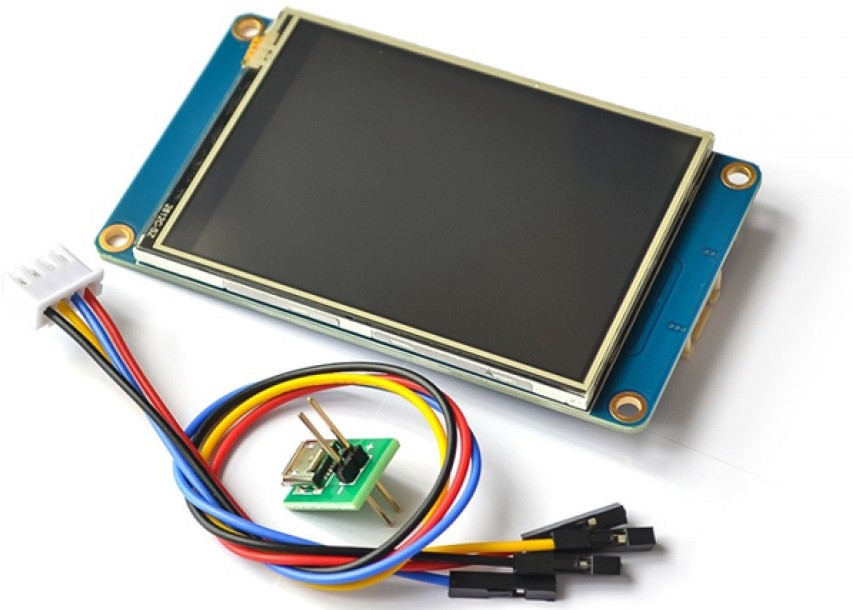
https://dratek.cz/displeje/7185-lcd-displej-pro-raspberry-pi-2-a-arduino.html
Další velikosti:
https://dratek.cz/hledani.php?q=nextion&n_q=